markitUp
На днях возжелал прикрутить к админке какой-нибудь редактор, поддерживающих markdown, при этом являющимся чем-то средним между textarea и WYSIWYG Наткнулся на wmd-editor, но что-то он показался уж сильно простым=). С посыла piranha глянул markitUp. На нём и остановился:). Из особенной отмечу:
- используей jQuery
-
поддерживает:
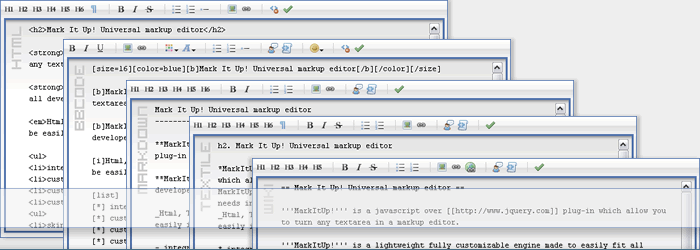
- html
- bbcode
- textile
- wiki
- dotclear
- markdown
- легко расширяем + поддерживает плагины
- нелохо выглядит=) :

Также легко встраивается (даже такое далёкое от javascript существо как я, осилило сей незамысловатый процесс=] ). Из особенностей настройки отмечу лишь пару моментов при прикучивании markdown плагина...
В файле markitup/sets/markdown/set.js в настройках стоит добавить строку:
nameSpace: "markdown",
И указать previewParserPath , например:
previewParserPath: "/entry/preview"
Тут начинается интересный момент, в markitup имеется баг, при использовании utf8 в превьюшку посылаются кривые данные, для избавления от бага стоит заменить 389 строку в jquery.markitup.js, ф-цию escape($$.val()) заменить на encodeURIComponent($$.val()).
Контроллер /entry/preview выглядит просто:
class Preview:
def POST(self):
i = web.input()
print markdown.markdown(i.data.decode("utf8"))
То есть превью текст передаётся в переменной data. Осталось прикрутить pygments к markdown и можно жить В)
